アンケートの CSS をカスタマイズすることで、ユーザーはデフォルトのカラーパレットにない色を追加したり、顧客やアンケートの回答者が知っているブランドカラーを反映したテーマを追加したりすることができます。
マーケットリサーチャーは、CSS のカスタマイズを使用してカスタムテーマを作成し、アンケートがブランドの価値を反映し、ターゲットとするユーザーからより良い回答を引き出せるようにします。
たとえば、小売大手の場合、アンケートの背景が退屈な見た目ではなく、カスタムカラーのターコイズグリーンに黄色の横縞が入ったものであれば、ブランドリコールが向上し、アンケートの回答も高くなる可能性があります。
アンケートにおける CSS カスタマイズの用途
アンケートでカスタム CSS を使用する最も重要な使用例は、リサーチャーがアンケートをできるだけカスタムテーマに近い外観にできることです。カスタム CSS は、見栄えの良いアンケートを作成するのに役立つだけでなく、アンケート回答者にブランド想起の価値を提供します。
アンケートにおける CSS カスタマイズの用途
アンケートにおける CSS カスタマイズの例として、ホテルチェーンが自社のブランドカラーを再現したアンケートを作成し、実施することが挙げられます。カスタム要素や rel スタイルシート、そして認識可能な色を追加することで、ホテルのゲストがアンケートを受け取り、回答する際の信頼性を高めることができます。
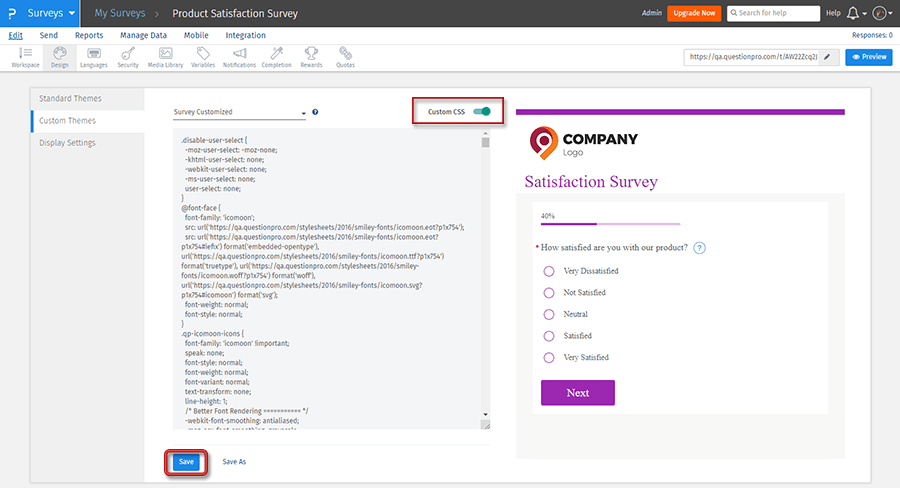
CSSとHTMLコーディングの知識が少しあれば、以下に示すように、カスタマイズは簡単、迅速、かつ非常に便利です。このコードでは、背景、フォントの色、フォントサイズ、ボタンの色など、アンケートやアンケートの質問に細かく変更を加えることができます。

アンケート CSS カスタマイズの利点
アンケートをカスタマイズすることで、データ収集にまつわるあらゆる面でポジティブなエクスペリエンスが構築されます。しかし、いくつかの重要な利点があります:
ブランド想起: ブランドは、自社のブランドカラーに沿ったアンケートを作成できるため、ブランド想起が非常に高くなります。顧客は、アンケートを見たときに容易にそれを認識し、フィードバックや意見を提供することで積極的に強化することができます。
よりシャープで鮮明なアンケート: CSSを使用することで、アンケートが新鮮でクリーンな印象になり、回答者は調査や意見が重要であることを認識し、フィードバックを提供するようになります。
回答率の向上:アンケートの見た目や設定が良ければ良いほど、回答率は高くなります。ブランドを思い出させるアンケートは、回答者に信頼されやすくなります。カスタムアンケートでは、信頼も重要な要素となるため、開始から回答完了までの割合が高くなります。
アンケートで CSS カスタマイズを設定するには?
CSS カスタマイズに関するヘルプ資料で、この機能の設定方法と使用方法をご覧ください。
 Survey Software
Easy to use and accessible for everyone. Design, send and analyze online surveys.
Survey Software
Easy to use and accessible for everyone. Design, send and analyze online surveys.
 Research Suite
A suite of enterprise-grade research tools for market research professionals.
Research Suite
A suite of enterprise-grade research tools for market research professionals.
 CX
Experiences change the world. Deliver the best with our CX management software.
CX
Experiences change the world. Deliver the best with our CX management software.
 Workforce
Create the best employee experience and act on real-time data from end to end.
Workforce
Create the best employee experience and act on real-time data from end to end.