あなたも興味があるかもしれません...
Web 開発における Webhook は、カスタム コールバックを使用して Web アプリケーションの動作を強化または変更する方法です。これらのコールバックは、必ずしも元のアプリケーションと提携しているわけではないサードパーティのユーザーや開発者によって維持、変更、管理される場合があります。
QuestionPro は、受信 Webhook と送信 Webhook の両方をサポートします。 Webhook は、調査の開始前、調査中 (質問の前後)、または調査の完了後に呼び出すことができます。受信 Webhook は、外部ソースから調査にデータを取得する簡単な方法です。
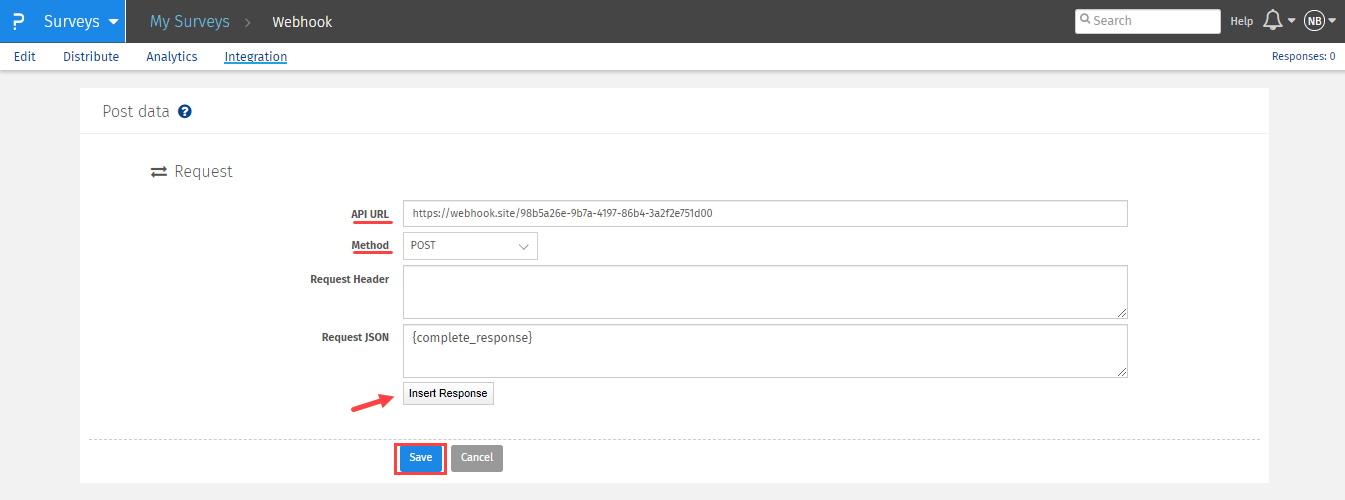
送信 Webhook を使用して、調査データを外部ソースに送信できます。これらは、JSON ペイロードを含む通常の HTTP リクエストを利用します。
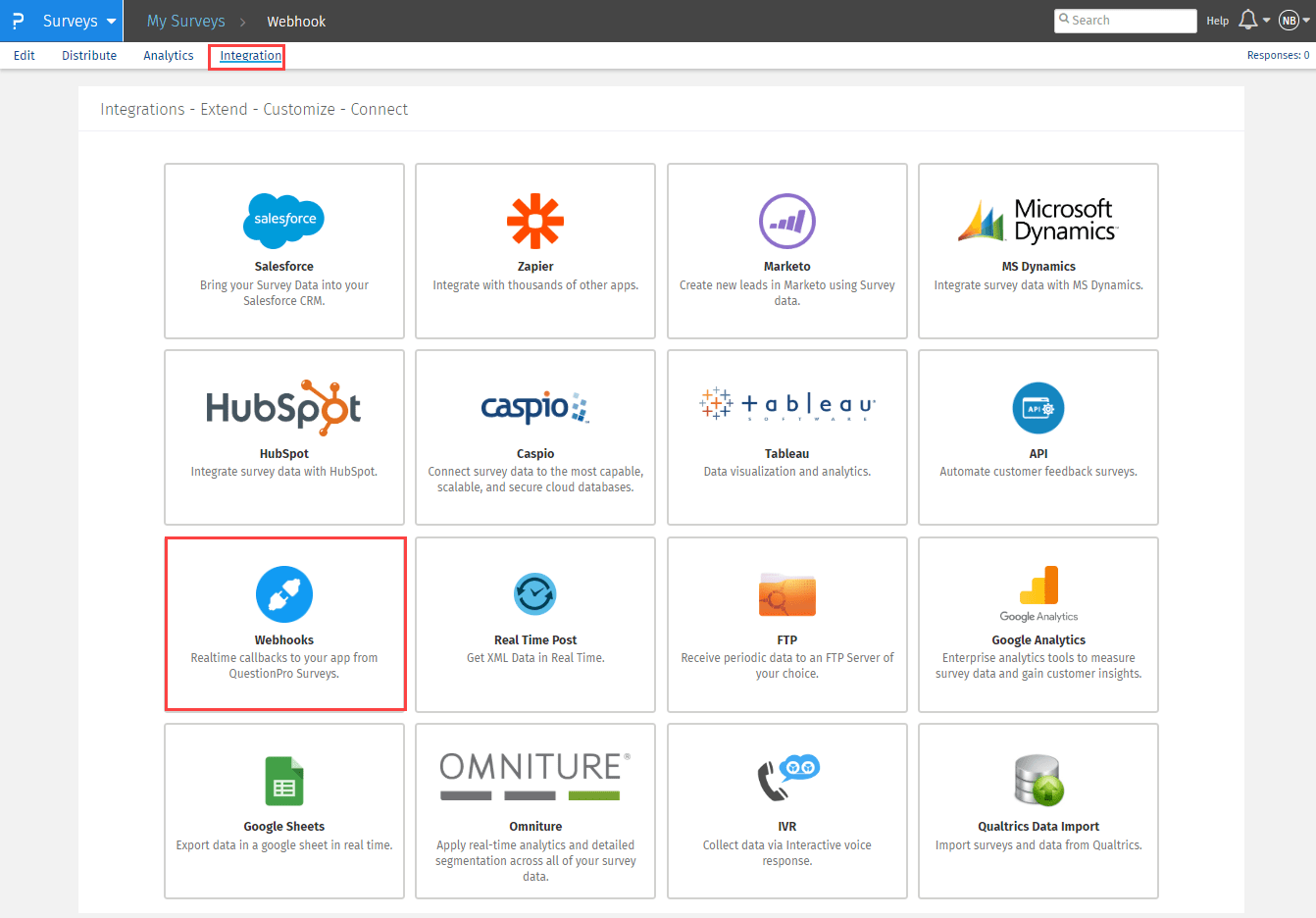
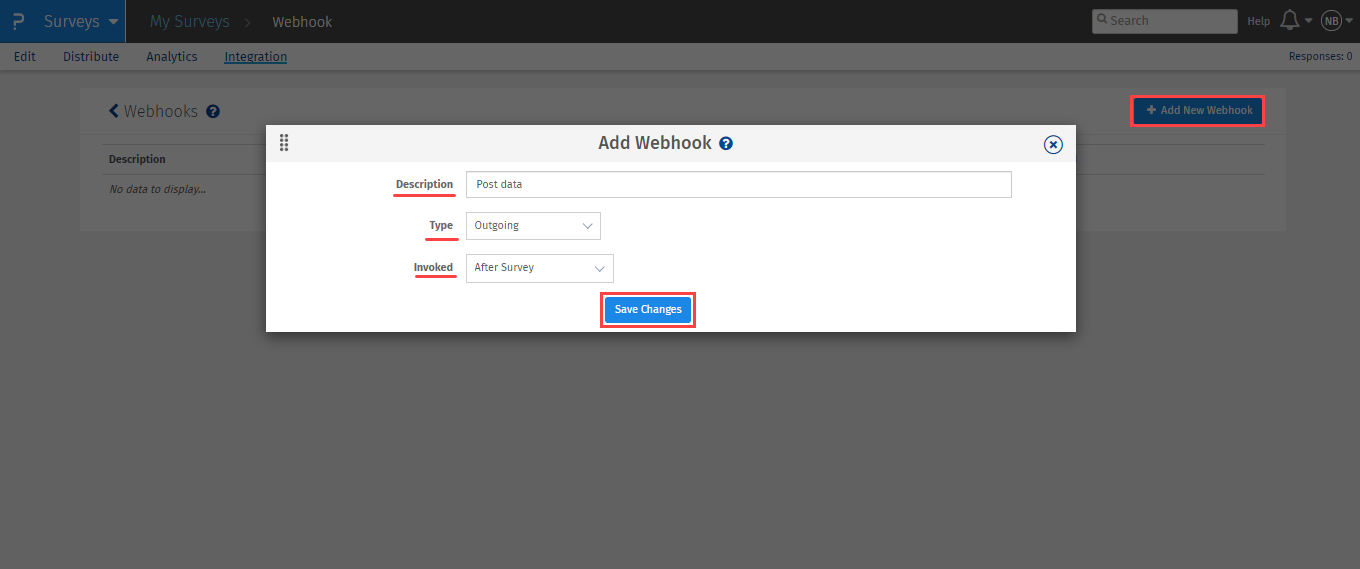
Webhook を作成するには:



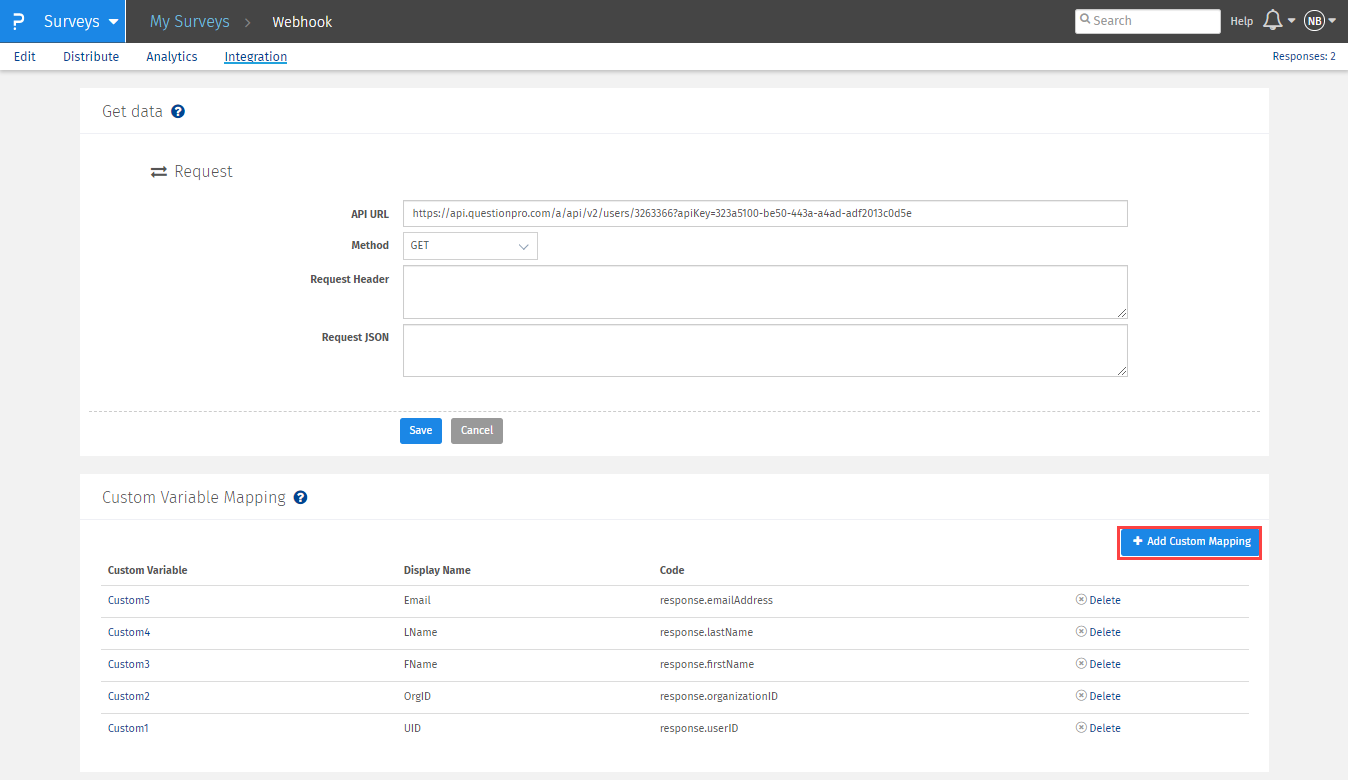
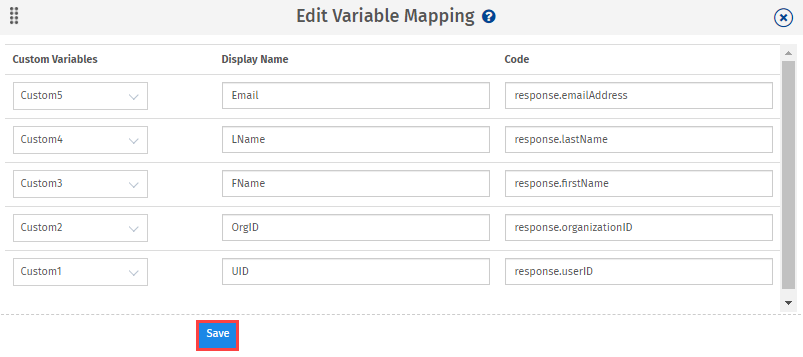
外部リソースから取得したデータをカスタム変数にマッピングして保存できます。マッピング ダイアログ ボックスを開くには、
Add Custom Mapping
ボタンをクリックします。

個々の JSON キーを特定のカスタム変数に割り当てることで、データをカスタム変数にマッピングできます。カスタム変数に関連する名前を割り当てることもできます。

マッピングを設定すると、次のコードを使用して、収集されたデータを調査に表示できます: ${DisplayName}
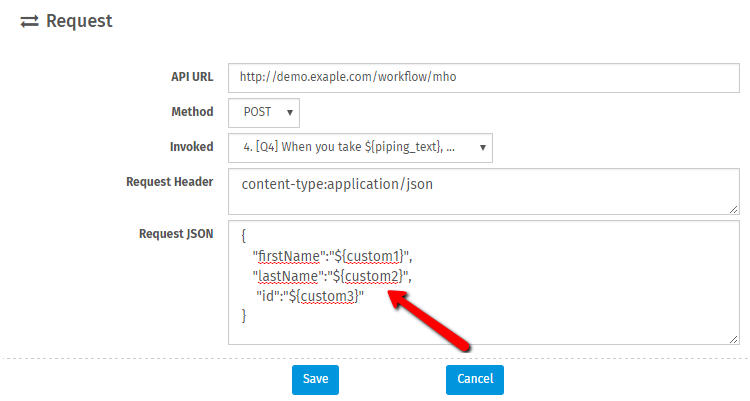
送信 Webhook の場合、リクエスト JSON にカスタム変数を追加することで、カスタム変数で収集されたデータを外部 Web サービスに送信できます。

カスタム変数データを取得するには、リクエスト JSON 内の対応するカスタム変数に次のタグを使用します。
カスタム変数 1: ${custom1}
カスタム変数 2: ${custom2}
カスタム変数 3: ${custom3}
カスタム変数 4: ${custom4}
カスタム変数 5: ${custom5}
カスタム変数 N: ${customN}
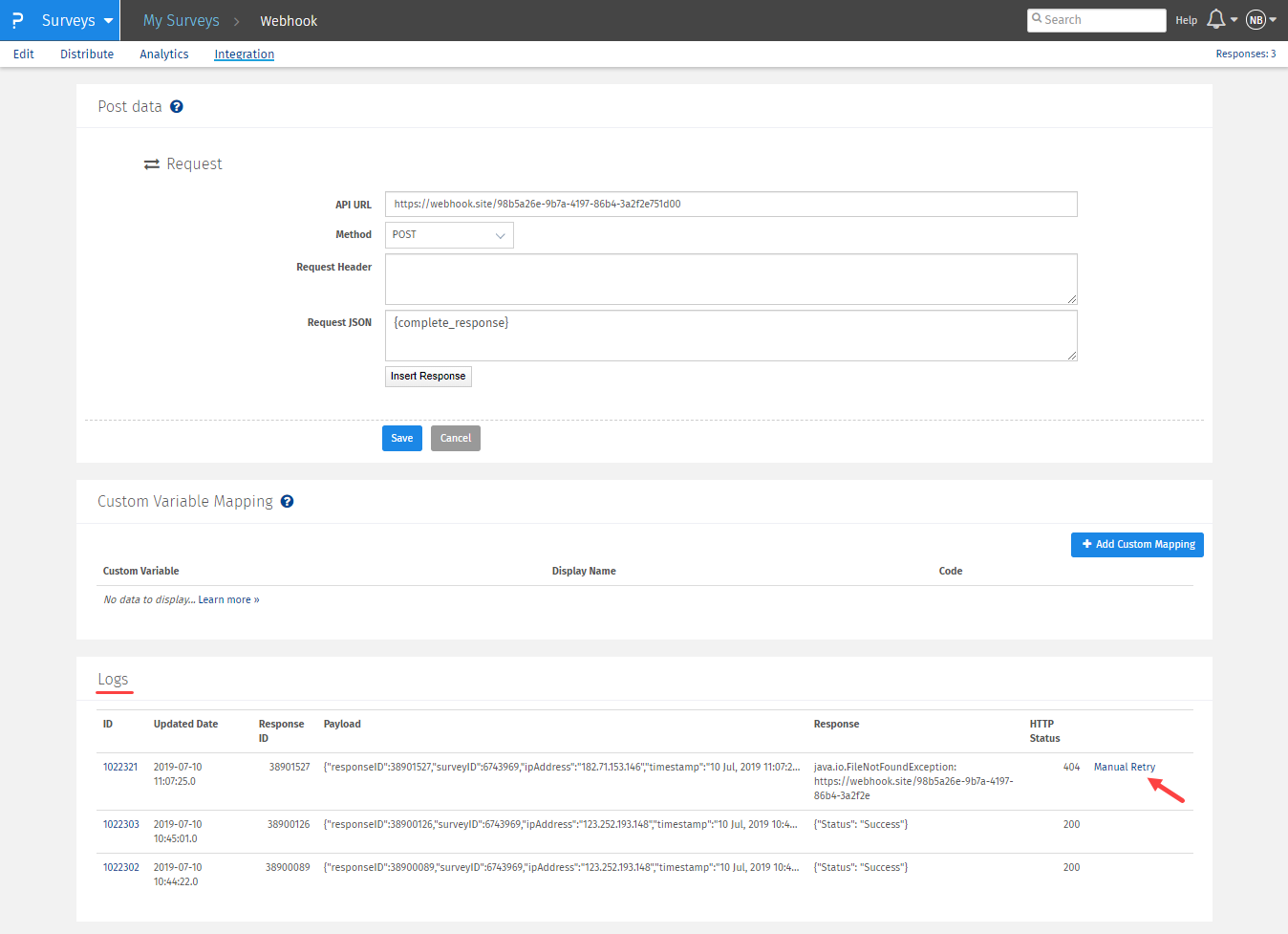
QuestionPro は、各 Webhook にログ機能を提供し、ペイロードおよびエンドポイントからの応答とともに、その Webhook によって呼び出された API の詳細を確認できます。ログにアクセスするには、特定の Webhook に移動し、ページの一番下までスクロールすると、その Webhook によって行われたリクエストが表示され、ID をクリックすると、特定の呼び出しの詳細を確認できます。
また、一部の発信呼び出しでデータのプッシュに失敗した場合、その API 呼び出しの前に [手動再試行] ボタンが表示され、いつでもクリックしてデータを API エンドポイントにプッシュできます。
この機能は、次のライセンスで使用できます。