- Custom Variable Widget
- Priority Matrix
- Heatmap Widget
- Grid Widget
- Weighted mean widget
- Comment List widget
- Widget Filters
- Ranking List Widget
- Distribution Chart
- NPS Widget
- Trend Widget
- Word Cloud Widget
- Cross tab widget
- KPI Comparison Widget
- Bubble chart
- Custom Metric Trend Chart
- Trend Comparison Widget
How to embed an Intercept on my website?
Intercept surveys can be embedded on the website in two ways:
1. When a partial page is loaded (Single page applications/React Applications)
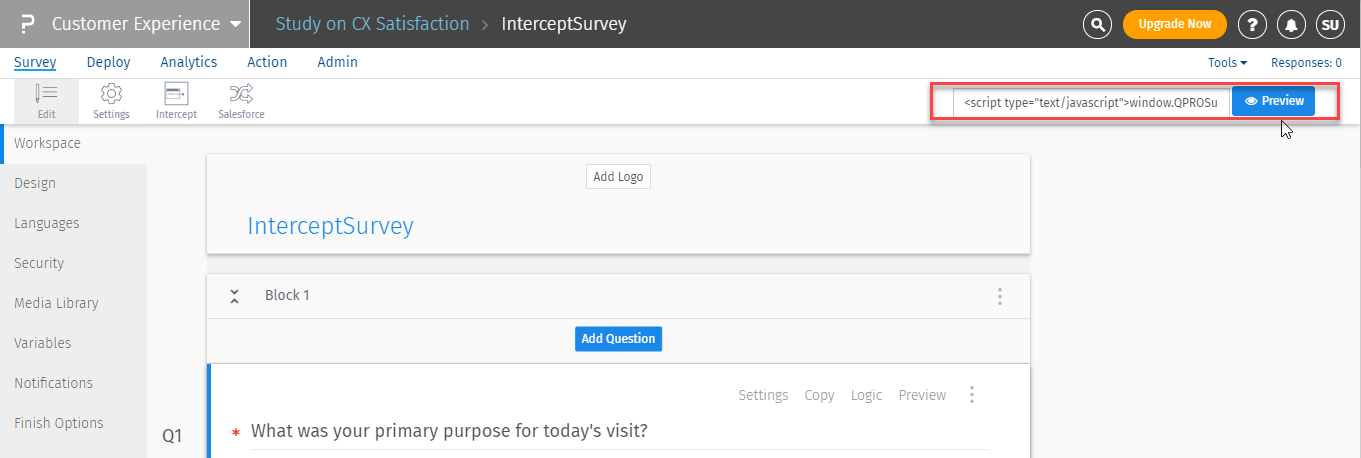
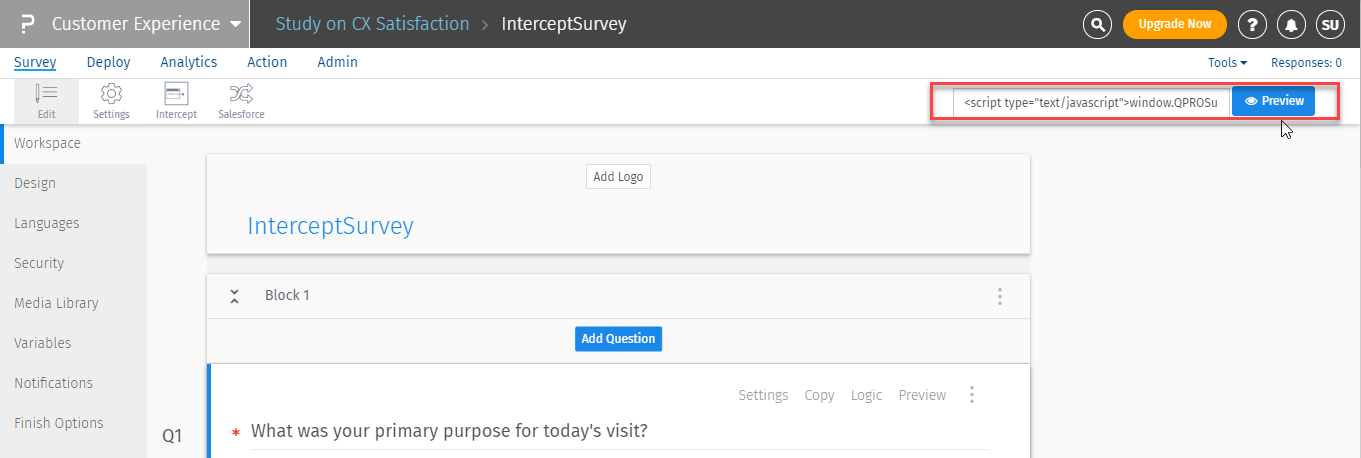
Intercept surveys can be embedded on the website through the JavaScript code. You can copy the code on the first page of your website (eg. index.html) and then call the loadSettings() function from the place you want to trigger the intercept, for example componentDidMount function.To embed an Intercept on your website, go to the intercept and follow the steps given below:
- Copy the code next to the Preview button
- Paste the code in the HTML tag of your website right before the closing body tag of the first page which will load completely
- Then call the loadSettings() function from the place you want to invoke the intercept survey
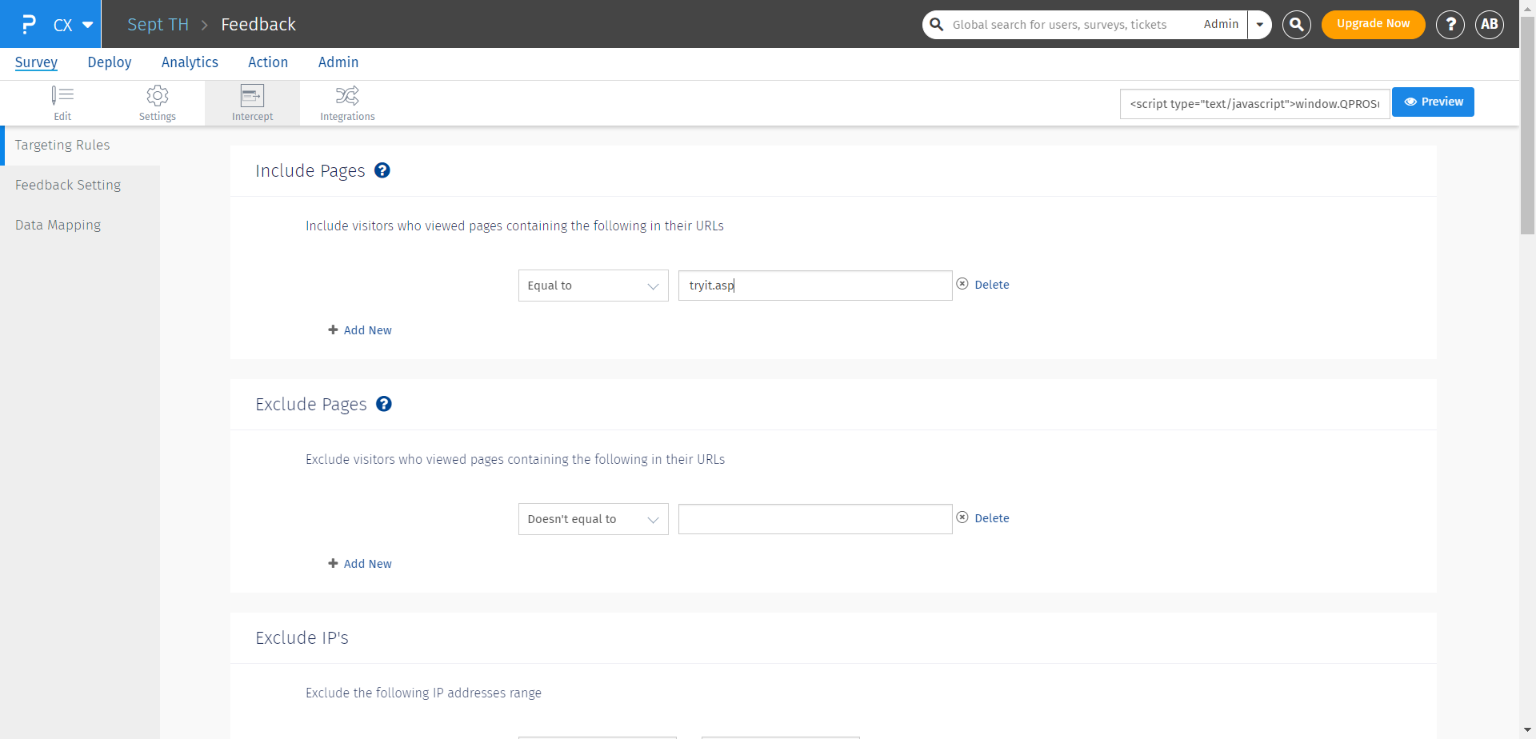
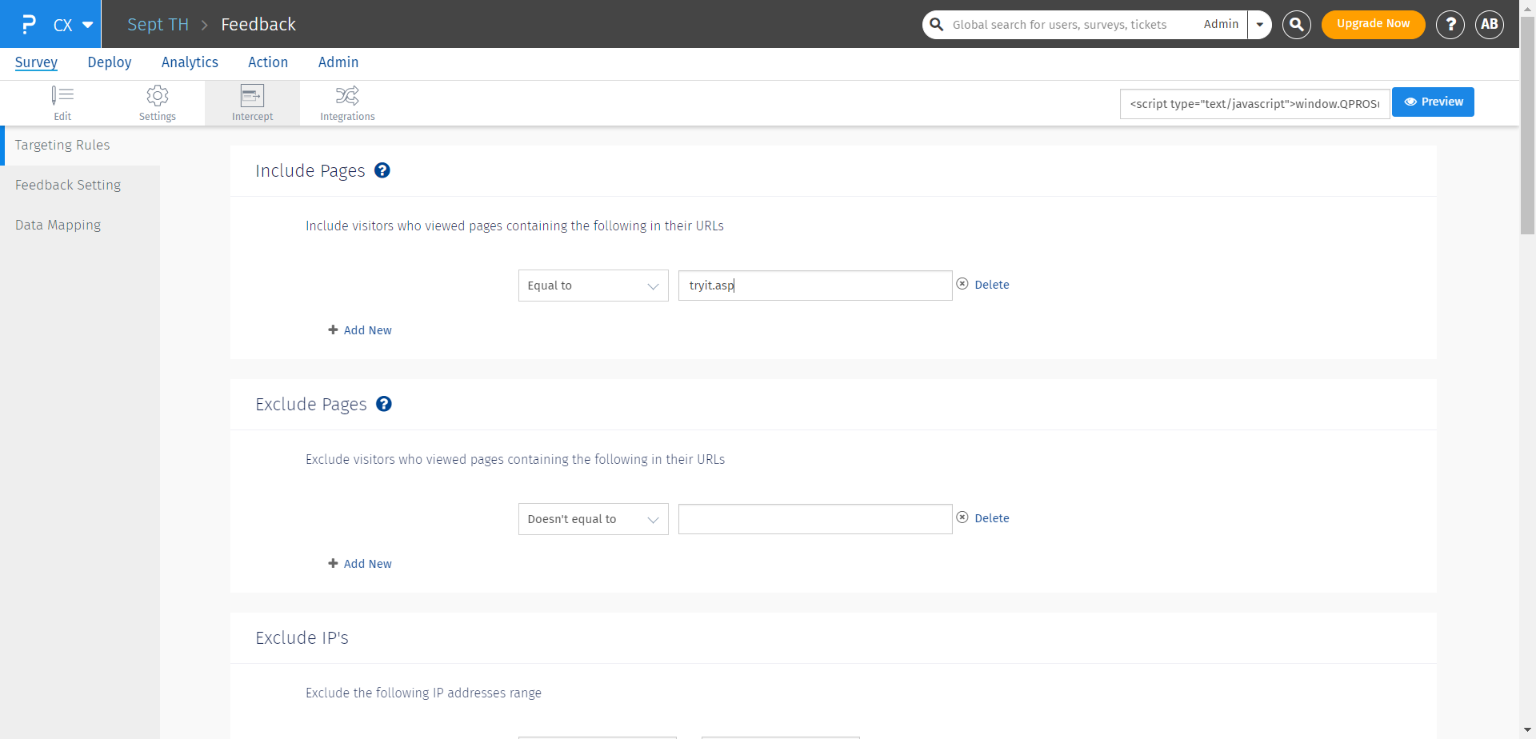
- Also, complete the code add targeting rules on the QuestionPro website as shown in the below screenshot


2. When a full page is loaded (the page you put the script on should load completely for intercept surveys to render)
Intercept surveys can be embedded on the website through the JavaScript code. You can copy the code on any page of your website.To embed an Intercept on your website, go to the intercept and follow the steps given below:
- Copy the code next to the Preview button
- Paste the code in the HTML tag of your website right before the closing body tag of every page where you want the Intercept to appear
- Complete the code add targeting rules on the QuestionPro website as shown in the below screenshot


To map any specific segment with the intercepts and collect the responses for that segment, you need to pass the segment code in the intercept script embedded.
Here's the example: window.QPROSurvey = {};window.QPROSurvey.settings = {inID : "abc", segmentCode : "S1"};https://questionpro.com
In the above script, replace the value of segment code 'S1' with the values of segment for which you want to collect the responses.